- 目次
CTA(Call to Action)とは?

CTA、CV、CVRとは
CTA(Call To Action)
CTAとは、Webサイトを訪れたユーザーに、サービスの購買などのアクション(コンバージョン)を促すことで、購入や申し込みなどのバナー画像やボタン、リンクなどがこれにあたります。日本語では「行動喚起」とも訳されます。
人間は過去の経験に基づき、ボタンのような形状のものを見ると、つい押したくなってしまうのだそうです(アフォーダンス理論)。CTAはユーザーの行動を呼び込むためにボタンのような形状をしているものが多くあり、そこからCTAボタン、コンバージョンボタンと呼ばれている場合もあります。
ベルメゾンネットなどのECサイトなどで多く見られるCTAには、たとえば以下のようなものがあります。
「お問い合わせ」「新規会員登録」「お気に入りに登録」「カートへ入れる」「注文確定」
CV(Conversion/コンバージョン)
コンバージョンは「転換、転化、変化」などを意味する英単語で、Webサイトにおける最終的な成果のことを指しています。
ECサイトであれば商品購入、B2Bサイトであれば資料請求や問い合わせ、SNSであれば会員登録やメールマガジンへの登録など、Webサイトの目的によって設定されるコンバージョンは様々です。
CVR(Conversion Rate)
CVRとは、Webサイトやページに訪れたユーザーがどの程度コンバージョンに至ったか(=訪問者から顧客に転換したか)を表す数値のことです。「顧客転換率」「コンバージョン率」「CV率」とも呼ばれます。
基本的にCVRの向上がそのまま売上の向上に直結していることが多いため、ECサイトなどを運営していく上では特に重要視されるデータです。
CVRは以下の式から求めることができます。
CVR=コンバージョン数÷訪問数・ページビュー(広告クリック数)×100(%)
あるサイトを訪れた10,000人のユーザーのうち、700人が会員登録、250人が商品を購入したとします。このとき、会員登録をコンバージョンとするとCVRは7%、商品購入をコンバージョンとするとCVRは2.5%となります。
一般的なCVRは1~3%前後と言われていますが、設定されるコンバージョンの内容によっても数値は変動します。会員登録やメールマガジンの登録、資料ダウンロードといった無料で行うことのできるコンバージョンに比べ、商品の購入のように費用が発生するコンバージョンについてはCVRが下がる傾向にあります。
CTR(Click Through Rate/クリック・スルー・レート)
CVRと同じく、マーケティングにおいてよく聞かれる言葉にCTRがあります。
CTRとは、Click Through Rateの頭文字を取ったもので、Webサイトやページに表示された広告バナーやCTAがユーザーによってどれだけクリックされたかを表す数値のことです。CTRは以下の式で求めることができます。
CTR=クリック数÷広告の表示回数(インプレッション数)×100(%)
CTRは売上や顧客獲得といったコンバージョンには直接繋がりませんが、どのくらいのユーザーがコンテンツに興味を持ったのか知ることができるため、大切な要素です。また、CVRとCTRの乖離を見ることで興味は持っているものの行動には至らなかったユーザーの割合がわかり、今後のマーケティング施策や広告戦略を立てていく上で役立ちます。
CTAはなぜ重要?CTAボタンのもたらす心理的効果
ネット上で商品を購入する際、商品ページのCTAボタンに「購入」としか書かれていなかったら、クリックするのを躊躇しませんか? キャンセルできないかもしれない、クリックしたら即座に決済されてしまうのではないか、と不安に感じてページを離脱してしまう人もいるでしょう。
ECサイトのCTAボタンは「カートに入れる」「お買い物カゴに追加」などの表示が一般的です。購入に至るまでにワンクッションを設けることで、ユーザーに安心感を与えることができます。
また、ページ内で商品やコンテンツに興味を持った人が実際に行動を起こそうとした際、入り口となるリンクがわかりづらかったらどうでしょうか。本当に購入や導入を考えている検討度の高いユーザーであれば必死で探すかもしれませんが、ちょっと意欲が湧いただけのライトなユーザーであれば、そのままページから離脱してしまうかもしれません。こうした機会の損失も積み重なると大きな利益の損失へと繋がっていきます。
このようにユーザーに不安感を抱かせることなく適切に行動を促し、思い立った際すぐに行動に移してもらうためにも、CTAボタンは大切なツールなのです。
思わずクリックしたくなるCTAボタンとは

ボタン一つでCV率は変わる
現在、Webサイト上にはたくさんのクリエイティブが溢れています。商品アイコンや写真の掲載された大きいスクエアボタンや、マウスオーバーでボタンが動くものなど、変わったものも増えています。
ユーザーを行動へ誘導し、商品購入や会員登録といったコンバージョンを引き出していくためにも、どのようなCTAボタンを用いるか工夫が必要となるのです。
CTAボタンをデザインする上で着目していく点は、以下のような要素です。
・サイズ、形状
サイズが小さすぎては埋もれてしまいますし、大きすぎてもサイト全体の統一感やトンマナを損なってしまいます。PC、スマートフォンの両画面から確認し、視認しやすくコンテンツの邪魔にならない適切なサイズとすることが大切です。各デバイスによっても表示可能な画面幅が異なりますので、レスポンシブデザインに対応できるよう、ボタンを作成しましょう。
ボタンに影を付けたり立体感を持たせたりクリック可能(クリッカブル)な要素としてユーザーに認識させる、マウスオーバーエフェクトやアニメーションを利用して、クリックへの意欲を引き出すといった方法も有効です。
・色
サイト全体の統一感を損なわず、かつ他の要素からの差別化を図ることができる色を選ぶとよいでしょう。
暖色は興奮色、寒色は沈静色など色がもたらす心理効果は、ユーザーにクリック後のイメージを喚起させる上で役立ちますので、効果的に活用しましょう。
インターネット上では、CTAボタンは何色がいいのかについて「緑が良い」「赤が良い」と、さまざまな説が見受けられますが、これらはいつでも成立するものではありません。掲載するWebページやコンバージョンの内容によって適した色は異なりますので、試しながら決めていくのが良いでしょう。
・文言
ユーザーの行動と合致しない文言や情報が少なすぎるボタンでは、不審感を抱かせてしまい、クリックやコンバージョンに繋がりません。CTAボタンに文言を使用する際には、クリック後のメリットやベネフィットを明確にイメージしやすい言葉を用いることが必要です。ボタン内に設置するだけでなく、上部や下部に付記する方法もおすすめです。
また、「無料ダウンロード可能」「今すぐ簡単」「1分間のフォーム入力のみ」など、ボタンを押す心理的負担を軽減する言葉を用いることで、クリックすることへのハードルを下げることもできます。ただし、過剰広告や虚偽広告になってしまわないよう、表示には注意が必要です。
上記のような抑えておくべきポイントはありますが、CTAボタンには絶対にこれという正解はありません。掲載する先やアピールしたいユーザー層、表示するタイミングによっても、その都度最適解は変化します。
ユーザーのコンバージョンを引き出す効果的なCTAボタンとするためにも、実際に数パターンのCTAボタンを用意して効果を計測、検証・改善していく必要があるでしょう。
デザインが固まったら、次はCTAボタンを設置する位置についても検討が必要になってきます。「ページ上部にCTAを設置するとCTRが高いがCVRは低い」「コンテンツ下に配置するとCVRが高い」というように、こちらも実際に設置した結果を分析し、最善を探していく必要があります。
A/Bテストの実施事例から
CTAボタンのほか、ウェブマーケティングにおいてクリエイティブの検証に広く用いられている手法が、このA/Bテストです。
A/Bテストとは、複数のクリエイティブを用意してそれぞれを同数のユーザーにランダムに表示、どちらがより顧客獲得、売上などの結果に繋がっていたかを比較するテストになります。
AパターンBパターンのみならず、CパターンDパターン…と、更に複数のクリエイティブを用意して実施されることもあります。
以前、ベルメゾンネットで広告展開いただいた広告主様から、入稿前にこんな相談を受けました。
「ベルメゾンに掲出するバナーは1本としても、遷移したLPは2パターンをローテーションさせたいのですが…」
提供された2パターンのランディングページは一見すると同じ。よくよく確認すると、違うのは「CTAボタン」だけでした。
詳細を伺ってみると、CTRが高くても必ずしもCVに繋がっているわけではないため、あらゆる可能性を考え、細かい部分についてもA/Bテストを行っているのだそうです。ランディングページにおけるCTAの重要度を理解されてのご依頼でした。
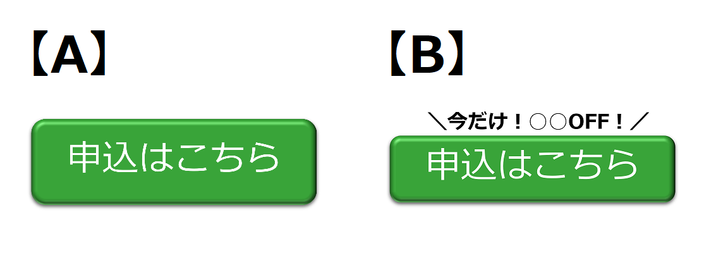
以下のような2種類のCTAボタンを用いたランディングページで、A/Bテストを行いました。

【A】
テキスト:申込はこちら
色 :緑系
形 :角丸四角形(立体的)
大きさ :横300×縦90
【B】
テキスト:申込はこちら
色 :緑系
形 :角丸四角形(立体的)
大きさ :横300×縦70
※「申込はこちら」の上に吹き出し\今だけ!○○OFF!/が入っている
A/Bテストの結果は……
【A】CVR 4.2%、【B】CVR 6.8%
ボタンが大きくなくとも、吹き出しで分かりやすく工夫した方がCVRが高かったという結果が出ていました。
A/Bテストの結果からわかるCTAボタンの重要性
一般的なWebサイトではCVRの目安は1~3%程度と言われていますから、2.6%というCTAボタンのみの違いで生まれてくる差は、非常に大きいものであることがわかるでしょう。広告主様にもご満足いただくことができました。
ボタンを目立たせる工夫は必要ですが、大きさばかりが重要な要素ではなく、文言を使って目立たせることも効果的であることが今回のテストでわかります。更に、その文言でユーザーに向けて有益性の訴求ができたこと、「今だけ」というコピーが限定感や緊急性を伝え、ユーザーに今すぐ行動する理由を与えられたこともプラスに作用していました。
しかし、これは数ある中のテストのひとつに過ぎません。さらに、すべてのサイトで通用するわけでもありません。今回用いたのと同じCTAボタンを使用しても、ページや商品によってはまったく別の結果が出る可能性もあります。
Webサイトやランディングページを公開して終了ではなく、運用するなかでデザインや位置を試行しながら、自社にとっての成功パターンを見つけていくことが重要です。
ページの公開後、結果が伸び悩んでいる際の改善ポイントについては、こちらの記事にて詳しく解説しています。
CVR・CTR伸び悩み!改善すべきはCTAボタンのデザイン?設置場所?
まとめ|A/Bテストをうまく用い、効果的なCTAボタンでCV率を上げよう

今回はCTAボタンについて紹介いたしました。
色や形、文言といったCTAボタン自体のデザインから、サイト内のどこに設置するか、ユーザーの動線が意識されているかなど、CVRを上げるための検討事項は様々です。
自社サイトのCTRが上がらない、CTRは高いもののCVRに直結しないという場合には、自社コンテンツにとって最適なCTAボタンについて再度検討してみましょう。A/Bテストを効果的に用いて色や形、文言といったCTAボタンのデザインを見直すことで、CVRが向上するかもしれません。
千趣会への広告出稿時にはA/Bテストの実施などもサポート可能ですので、お悩みの企業様はぜひご相談ください。